SWELLカスタ厶・カテゴリーをプラグインなしで並び変える方法を2種類解説

こんにちは。えいこです。
本記事は、WordPresのSWELLテーマにて、ウィジェットを使用してカテゴリーを並び替える2つの方法を、それぞれのメリットとデメリットを合わせて解説します。ナビゲーションメニューを用いる方法とPHPファイルをショートコードで呼び出す方法を紹介します。
SWELLのカテゴリーをプラグインなしで並び替えたい
標準のカテゴリーは並べ替えできない

WordPressテーマのSWELLをインストールすると、サイドバーに元々左のカテゴリーが表示されています。こちらは記事数が表示されていません。
一方、ウィジェットからカテゴリーをサイドバーに追加すると、右のように記事数が表示されます。
ここで、これらのカテゴリーは順番を並び替えられません。WordPressもSWELLテーマも、カテゴリーの順番を自由に入れ替える機能は標準では提供されていないんです。
ウィジェットを使った並び替え方法
並び替えはプラグインを使ってください、と開発者の了さんもおっしゃっています。しかしそのためだけにプラグインを増やしたくないな…とウィジェットを使って実施してみました。
カテゴリー以外のウィジェットを使って並び替えするには、大きく分けて以下の2つの方法があります。
- ナビゲーションメニューを使う方法
- ショートコードでPHPファイルを呼び出す方法
それぞれの方法について、メリット・デメリット、具体的な手順をまとめました。
ナビゲーションメニューを使う方法
左のような出来栄えになります。デザインはCSSを調整すれば右に似せられそうです。

メリットとデメリット
| メリット | デメリット |
|---|---|
| PHP等の専門知識が不要 ドラッグ&ドロップで簡単に順番を入れ替え可能 階層化可能 | 記事数が表示されないカテゴリー増加時はウィジェット調整が必要 カテゴリーウィジェットと見た目が異なる |
手順

手順は簡単です。
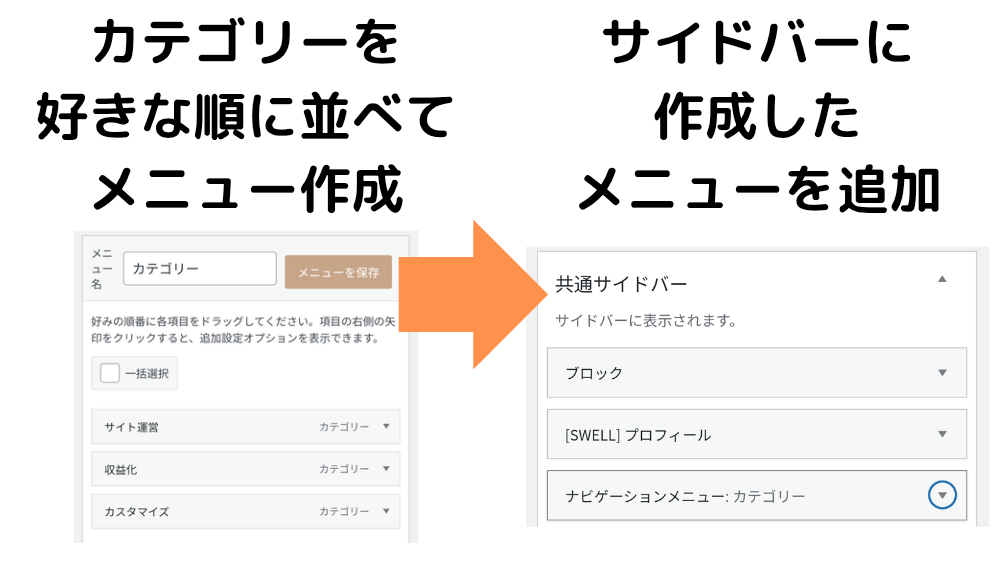
WordPress管理画面 > 外観 > メニュー を開き新しいナビゲーションメニューを作成し、任意の名前をつけます。
表示したいカテゴリーを選択してメニューに追加します。ドラッグ&ドロップでカテゴリーの順番を調整したら、メニューを保存します。
WordPress管理画面 > 外観 > ウィジェットを開き、サイドバー等カテゴリーを表示したい場所に「ナビゲーションメニュー」ウィジェットを追加し、作成したメニューを選択して保存します。
ショートコードでPHPファイルを外部から呼び出す方法
カテゴリーの説明に数字を入れ、その数値の小さい順にカテゴリーを並べ替えます。
左のように見た目はほぼ完コピです。

メリットとデメリット
| メリット | デメリット |
|---|---|
| カテゴリーウィジェットとほぼ同じ見た目 記事数表示あり カテゴリー追加時の処理が楽 | PHPファイルの作成及びPHPの知識(多少)が必要 ファイルマネージャの使用が必要 階層化はコードが難しい カテゴリー説明が使えなくなる |
前準備
functions.phpを編集し、ショートコードでPHPファイルを呼び出せるようにしておく必要があります。こちらの記事に記載があります。

手順
上に並べたいものから順番に数字を入れます。カテゴリー追加時も数字を入れるのを忘れずに。

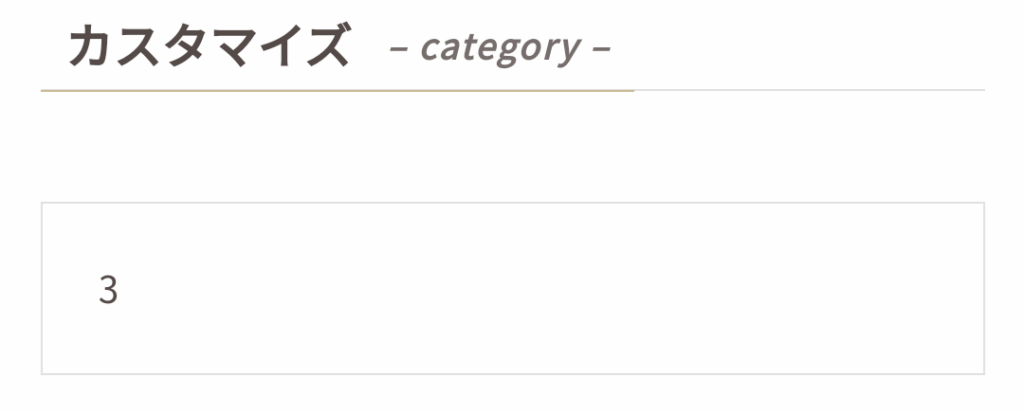
このままだと下記のように、カテゴリーページに説明に記載した数字が出てしまいます。

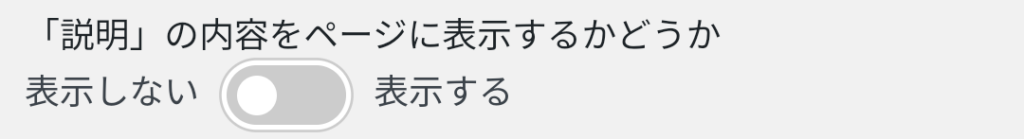
カテゴリー編集画面の少し下に、説明を非表示にするトグルを「表示しない」にします。

こちらのコードを記入したPHPファイルを、「wp-category.php」等と名前をつけて保存します。
<?php
$args = array(
'orderby' => 'description',
);
$categories = get_categories( $args );
?>
<?php foreach($categories as $category) : ?>
<li class="cat-item cat-item-<?php echo $category->term_id; ?>">
<a href="<?php echo get_category_link( $category->term_id ); ?>"><?php echo $category->name; ?> <span class="cat-post-count">(<?php echo $category->count; ?>)</span></a>
</li>
<?php endforeach; ?>ファイルマネージャを使用します。
SWELLの子テーマフォルダ内に「myphpfiles」フォルダを作って、先ほどのPHPファイルをアップロードします(前準備で紹介した記事を参照ください)。
HTMLウィジェットにて、PHPファイルを呼び出すショートコードを書きます。ショートコードの[]は半角です。
<div id="categories-2" class="c-widget c-listMenu widget_categories"><div class="c-widget__title -side">カテゴリー</div>
<ul>
[myphp file='PHPファイル名(拡張子不要)']
</ul>
</div>まとめ
記載内容に間違いがあれば、教えていただけると助かります。また、SWELLテーマのアップデートにより、紹介した方法が使えなくなる可能性があります。その際は、最新の情報を確認してください。
ナビゲーションメニューを使う方法は、手軽にカテゴリーの順番を調整したい場合、階層表示したい場合におすすめです。一方ショートコードを使う方法は、記事数表示したい場合におすすめです。ただし階層化は難しいです。
階層化しているカテゴリーを並び替えかつ記事数表示したい場合は、素直にプラグインを導入するのがよさそうです。
上記を参考に、ご自身のスキルや目的に合わせて最適な方法を選択してください。




コメント