コメント承認制のWordPressサイトに「コメント受付ページ」を実装する手順を解説

こんにちは。えいこです。
WordPressサイトにて、コメント送信後に「コメントを受け付けました。ありがとうございます!」というサンキューページにリダイレクトさせるカスタマイズ手順を解説します。スパム対策としてコメントを承認制にされているサイトにおすすめです。
当サイト使用テーマ「SWELL」で動作確認しています。
コメント受付(ありがとう)ページとは

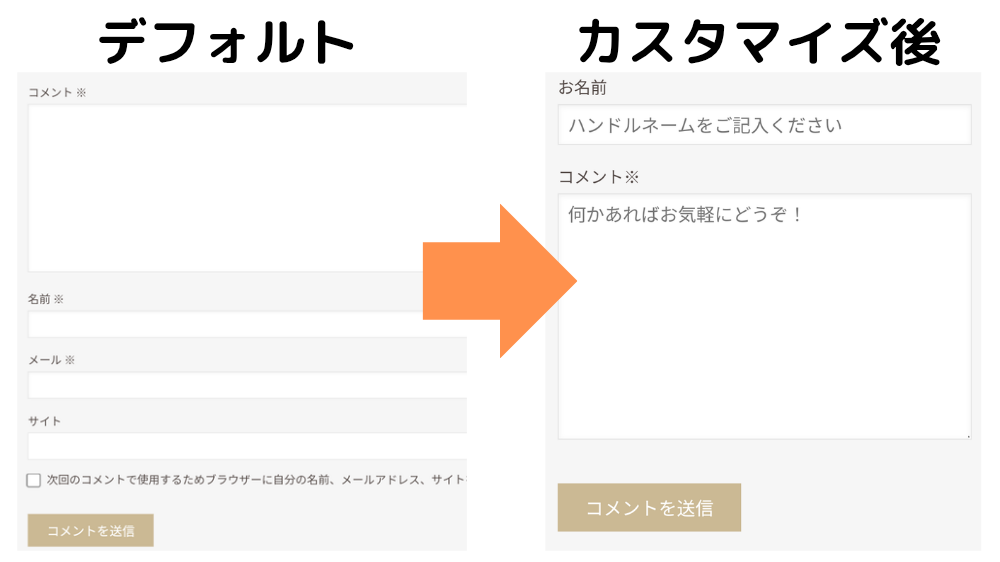
当サイトはコメント欄を名前とコメントのみに減らし、コメントのみを必須項目としています。つまり訪問者が気軽にコメントしやすい状態にしています。

このカスタマイズはこちらのサイトで紹介されている手順で実施しています。
コメント承認制のときにあると親切
必須項目を減らすとスパムが気になるので、当サイトはコメントを手動承認制にしています。ただし承認制だとコメント送信しても即時反映されないので、「あれ?送信失敗?」と思われるかもしれません。
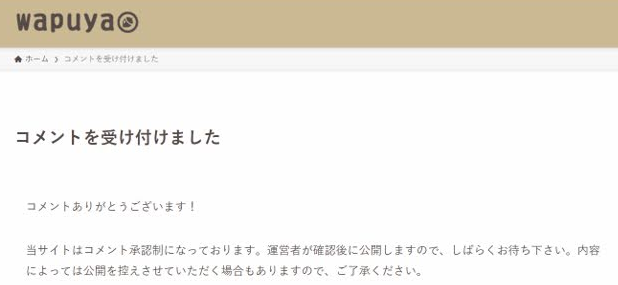
そのため当サイトでは、コメント送信後に「コメントを受け付けました。ありがとうございます!」というサンキューページに遷移するようにしています。
作成手順
基本は下記の2ステップでできます。
固定ページにて作成します。
投稿ボタンタップ時に受付ページに遷移するように記述を追加します。
前のページに戻るリンクの追加手順
当サイトは受付ページにて「前のページに戻るリンク」をPHPで実装しているので、下記手順を追加しています。
前のページに戻るボタンを表示するプログラムをPHPで作成して、ファイルマネージャでサーバーのテーマフォルダに入れます。
投稿及び固定ページでPHPファイルをショートコードで呼び出せるように記述を追加します。
前のページに戻るリンクを表示するプログラムを呼び出すためにショートコードを追加します。
基本のコメント受付ページ作成手順
「コメント受付ページ」を作成
下記のような固定ページを作成します。このページのパーマリンクを次で使います。

【重要】function.phpを編集する前に
function.phpとは、WordPressテーマに必須のファイルのひとつです。編集でミスをしてしまうと、最悪WordPressが表示されなくなることもある、とても重要なファイルです。

「Code Snippets」というプラグインを使用すると、編集ミスを極力抑えることができます。私も直接編集に苦手意識があるので使っています。
function.phpを編集
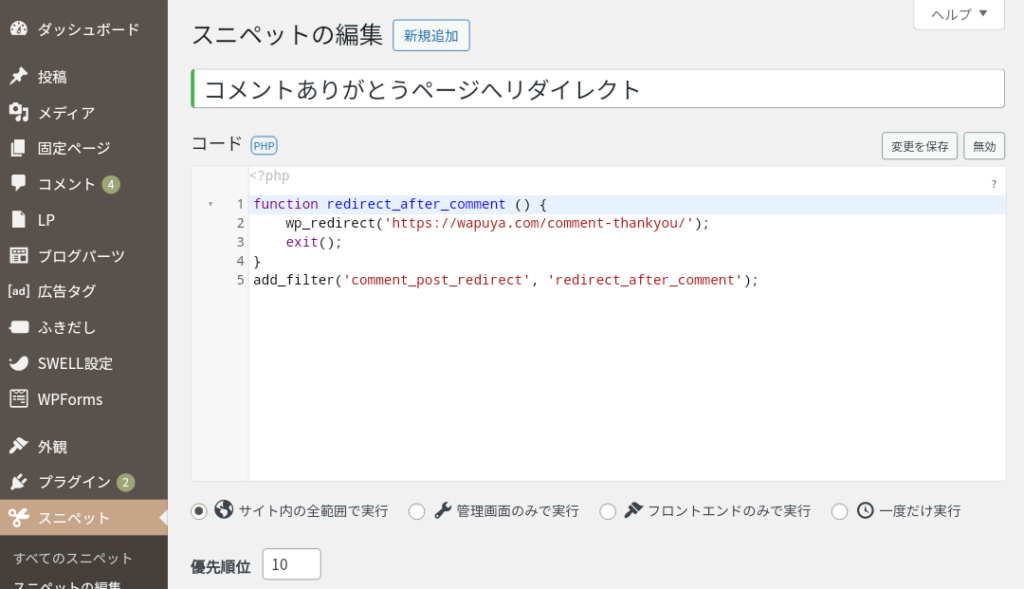
下記のコードをfunction.phpに記述すると、コメント送信後に受付ページに遷移するようになるはずです!
function redirect_after_comment () {
wp_redirect('https://●●●.com/サンキューページパーマリンク');
exit();
}
add_filter('comment_post_redirect', 'redirect_after_comment');Code Snippetsで追加するとこんな感じです。

前のページに戻るリンクの追加手順
コメント受付ページから前のページに戻りたい人もいると思います。ここでブラウザバックすると送信済みのコメントが残っていてややこしく感じたので、直前に訪れたページのリンクを表示させることにしました。
PHPファイルを作成してアップロード
javascriptでは思った通りのプログラムが組めなかったので、PHPで実装することにしました。
メモ帳を開いて下記コードを記述し、例えば「wp-thankyou.php」などの名前で保存します。元々ある.phpファイルと同じ名前でなければOKです。
<?php
$hostname = $_SERVER['HTTP_HOST'];//ドメインを取得
if (!empty($_SERVER['HTTP_REFERER']) && (strpos($_SERVER['HTTP_REFERER'],$hostname) !== false)) {
echo '<a href="' . $_SERVER['HTTP_REFERER'] . '">戻る</a>';
}
?>
完成したファイルは、ファイルマネージャからテーマフォルダにアップロードしてください。私はスターレンタルサーバー(≒エックスサーバー)を使っているのでこんな感じです。

function.phpを編集
投稿及び固定ページでPHPファイルをショートコードで呼び出せるように記述を追加します。

「コメント受付ページ」を編集
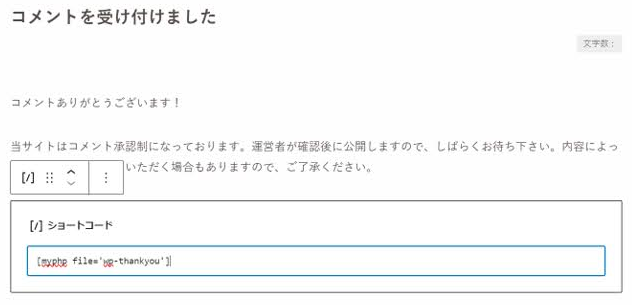
サンキューページにショートコードを追加します。

これで戻るリンクもつきました!コメントしたページに飛ぶようになっているはずです。

まとめ
以上の手順でコメント受付ページを実装することができるはずです。もし間違いがあればご指摘いただけると助かります。
WordPressに元々用意されているフィルターフック「comment_post_redirect」を利用しているのでSWELL以外のテーマでも動作すると思いますが、情報があれはコメント欄で教えてくださると嬉しいです。





コメント