WordPressテーマの中核ファイル「functions.php」の役割と安全な編集方法を解説

こんにちは。えいこです。
WordPressのテーマをカスタマイズする上で、functions.phpは非常に重要なファイルです。しかし、編集を誤るとサイトが真っ白になってしまうこともあるので怖いですよね。
この記事では、functions.phpの基本的な役割、編集時に注意すべき「ホワイト・スクリーン・オブ・デス(WSOD)」について、そして「Code Snippets」というプラグインを利用した安全な編集方法を、初心者でも分かりやすく解説します。
functions.phpの役割

WordPressテーマの中核ファイル
functions.php は、テーマごとに存在し、そのテーマ専用のカスタム機能を追加する、テーマの中核と言えるファイルです。
例えばカスタムウィジェットの登録、ショートコードの作成、投稿タイプのカスタマイズのような機能を追加できます。
SWELLテーマにおけるfunctions.phpの働き
私が使用しているSWELLテーマのfunctions.phpを見てみると、下記のような処理を行っているようです。
- テーマの初期設定(セットアップ)
- カスタム投稿タイプやタクソノミーの登録
- ウィジェットやエディタ、Gutenbergのカスタマイズ
- REST APIやフックの管理
- 管理画面専用の処理
- テーマのアップデート管理
WordPressのテーマ「SWELL」の各種設定を行っているのはもちろんですが、WordPress管理画面に関する処理も行っていることがわかります。
functions.php編集時はWSODに注意

ホワイト・スクリーン・オブ・デス(WSOD)とは
functions.phpの編集で最も注意すべき点は、ホワイト・スクリーン・オブ・デス(WSOD)が発生するリスクがあることです。
WSODとは、WordPressサイトが白い画面のみを表示してしまう問題です。これは通常、致命的なエラーが発生したときに起こります。
functions.php編集でWSODが発生する原因
WSODには様々な発生原因がありますが、functions.php編集時に最も起こりやすいのが、PHPの文法エラーや致命的なエラーによるものです。
例えば、functions.php編集時に以下のようなミスをした場合、WSODが発生する可能性があります。
- 全角スペースの混入
- 閉じカッコ忘れ
- 変数名のスペルミス
- 存在しない関数を呼び出す
- プログラムの途中停止(過剰なループ処理、サーバースペック不足等)
WSOD発生時の対処法
WSODが発生した場合、FTPやファイルマネージャーを使ってfunctions.phpを修正する必要があります。
エラーが発生する前のfunctions.phpをきちんとバックアップさえしておけば、バックアップファイルとエラー発生ファイルを入れ替えるだけで簡単に復旧できるはずです。
Code Snippetsで安全にカスタマイズ
Code Snippetsとは
プラグイン「Code Snippets」を使用して追加したコードは、直接functions.phpファイルには追加されず、プラグイン独自のデータベースに管理されます。
WordPressがCode Snippets独自のデータベースを読み込むことで、結果的にfunctions.phpに追加するのと同じように機能しています。
Code Snippetsを使用するメリット
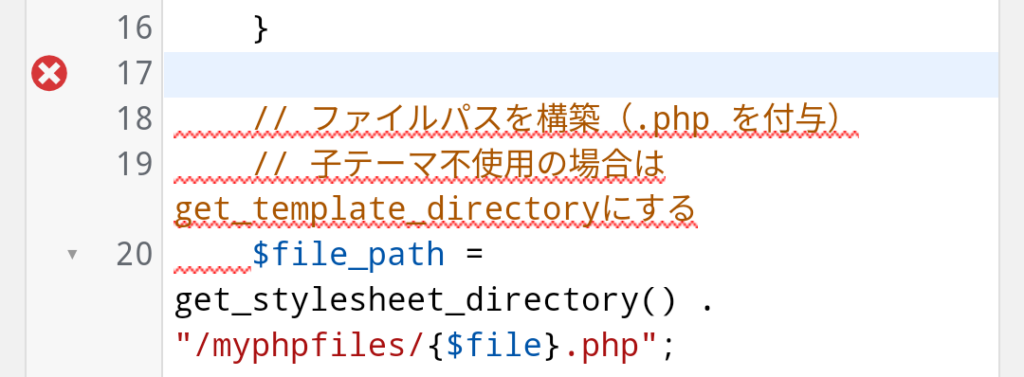
WSOD発生の原因となる、構文エラーを自動チェックしてくれる機能があるため、WSODのリスクを軽減できます。例えば下記の17行目には全角スペースが一つ入っているのですが、エラーで教えてくれます。

他にもコードの有効化・無効化が簡単であること、テーマ更新時にコードが上書きされないこと(≒子テーマ導入と同じ)というメリットもあります。
Code Snippetsを使用する手順
まとめ
functions.phpは強力なカスタマイズツールですが、編集には注意が必要です。Code Snippetsを活用することで、安全かつ効率的にカスタマイズを行い、理想のWebサイトを実現しましょう。







コメント